
Custom CSS Style Guide for Momentus Apps
Availability:
Custom CSS is currently available for the Badge application.
Applying Custom CSS:
Applying a custom CSS style to your application takes one step. In the ‘Build an App’ page, simply enter the URL link to your CSS file and then click ‘Save’.
Custom CSS Tips:
The best way to customize the look of your application is to pull up the source for our app and view the classes and IDs that you can style.
Badge App Source Example: http://momentusmedia.com/publisher/index.php/badge/badge/205
Default CSS Styles: http://momentusmedia.com/publisher/static/css/default.css
Any styles that you include in your Custom CSS will overwrite the existing styles. Take some time playing around with the classes. We also recommend using Firebug to modify styles on the fly to test what you may want to do with custom CSS.
Common Techniques:
Header Image
Example:
CSS Code:
body{
margin-top:150px;
background-image:url("http://174.143.153.39/weday/header.jpg");
background-repeat: no-repeat no-repeat;
}
Background Color
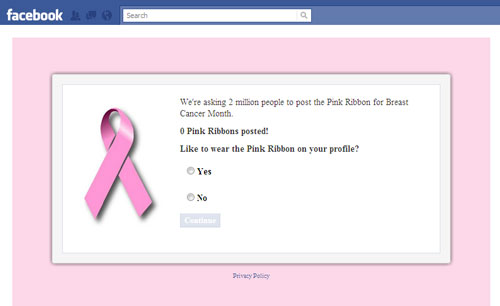
Example:
CSS Code:
body{
background-color: #fcd8e8;
}
Other Techniques or Questions?
The creativity is up to you. There is a lot you can do with custom CSS, and we look forward to seeing some of your implementations. If you have any other questions about using custom CSS or need help with a specific technique, email Chris Turitzin @ [email protected]
